网站两侧的广告对联制作及代码分析
发布人:admin发布日期:2013-1-31 11:42:44
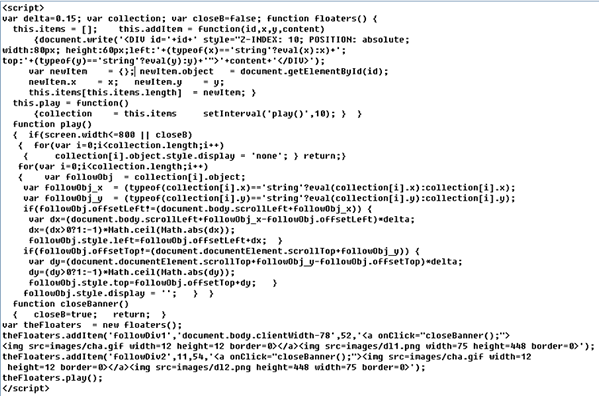
今天教大家如何制作网站两边的广告对联制作,即如何在网站两边空的地方,弄两个图片,并且这两个图片随着网站滑动块的上下移动而移动,闲话不提,现在就看代码:(因为防止被当作html看待,因而把它们做成了图片,所以朋友们都不好拷贝了,如果要这些源程序,其实只要在百度里面搜索一下,东西多的是,我在这儿讲解,其实就是说明怎么使用它)

这其中我要说几点。
首先需要把html前面的一些东西加上,即

如果那样,即使显示,但不会随着滑动块上下滑动而动。
虽然上面的东西很多,我们找了一些关键词来研究,一是阿拉伯数字78,那是右边的对联到浏览器边距的距离,52是右对联到浏览器上端的距离,而下面的11是指左对联到浏览器左边距的距离,而54是指左对联到浏览器上端的距离。
除了上面的一些知道外,另外两边的图片分别是dl1.png和dl2.png,距离上面的小叉叉的图片是cha.gif,其他的就直接照抄就是了。
后再说一下document.body.clientWidth的意思,这里指当前浏览器的宽度,但数值有时并不准确。
|

