网页编辑与布局的发展历史与未来展望
日期:2020-02-21 来源:希丁哥 标签:网页布局
现如今一提到做网站,时间想到的就是响应式网站,是采用HTML5技术来实现的,这与智能手机的普及有着直接关系,几乎人手至少一部手机,人们的生活几乎离不开手机,无论是休闲娱乐,还是商务办公,都需要依托手机这样的载体来实现。
因此为了方便正常访问和使用,服务企业都会以适应手机访问为重要参考指标,这其中html5网站以及基于其开发的互联网产品不断出现,从侧面来说,html5在当前的前端网页设计开发方面占据着绝对的主导。

我们今天说一说网页的编辑工具与布局方式,聊聊其发展历史,以及对未来的展望。
谈到网页制作就不得不谈到编辑工具,在早时期,比较流行使用Frontpage,这是一款Office自带的网页编辑软件。它大的优势就是设计师可通过word编辑后进而转换为html,大大减少主动阅读代码的工作,从某种角度讲,网站制作几乎就和编辑word一样简单。
随着时间的推移,一款专业的网页编辑工具出现了,让大家不禁惊呼,原来网页可以这么做!它就是Dreamweaver,几乎所有招聘网页设计岗位的公司都以会不会Dreamweaver为入职条件。其实在当时而言,两款软件在前端编辑方面差不了太多,甚至Frontpage基于强大的word编辑功能,在纯粹的前端编辑更为优秀,之所以大家放弃Frontpage,原因是因为逐渐往代码方面学习,尤其是样式表的概念初见成形。渐渐的,转向手动编辑代码的后端。
Table,Tr,Td,在过去近十年的时间是绝对的网页编辑方式主流,它既可以满足编码体验,也可以满足前端编辑者的工作需求,无与伦比的浏览器兼容性是其大的优势,即便到了今天,我们也能经常看到table来解决兼容性问题。
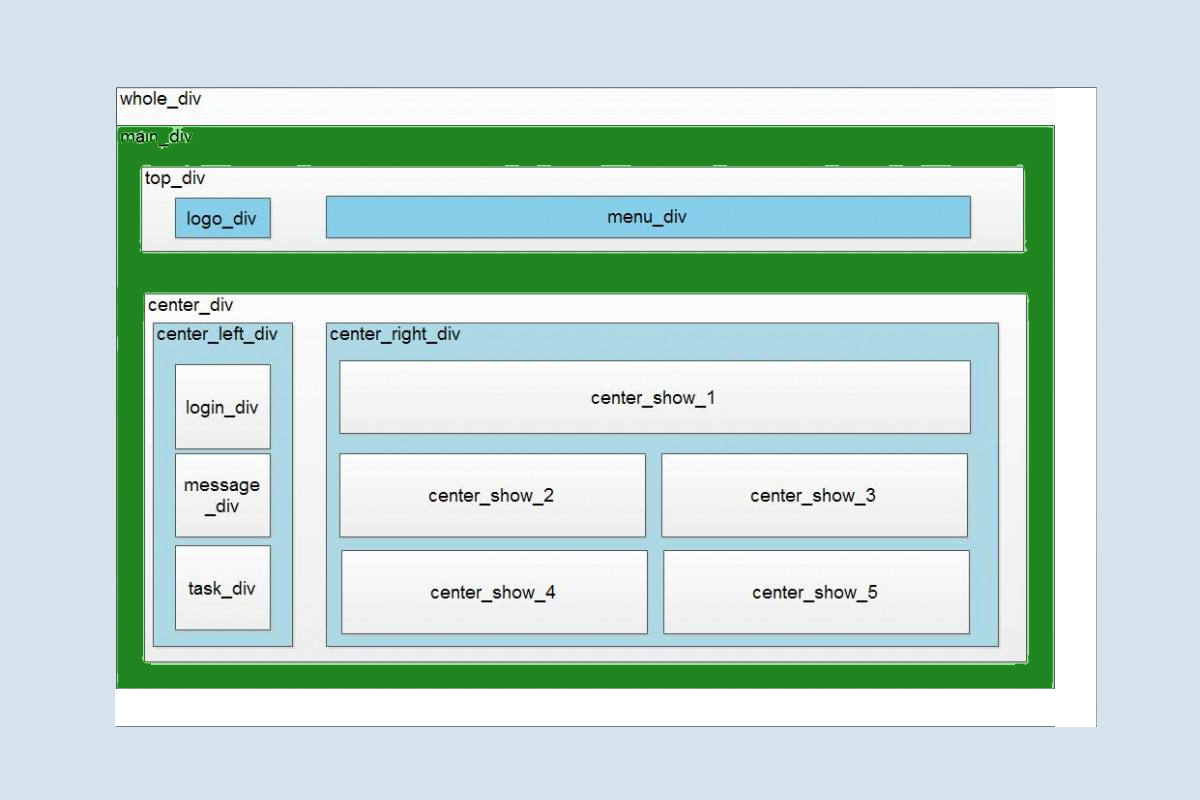
随着技术进一步的发展,大家开始觉得建一个Table,就离不开Tr,也少不了Td,哪怕只打一行字,也需要六行代码的出现。尤其是当面对很多同类页面的维护修改的时候,要一页一页的改。这时,div+css的开发编辑方式优势渐渐显现,虽它的兼容性一直不如Frontpage,但以其代码简单、快速加载等特点而普及。
就在大家使用着Table与div+css之时,新的技术又产生了,那就是Html5+css3的问世,网页编辑的未来,必然是属于HTML5的,这是历史的发展,无人可阻挡。也许到了今天仍然有人还在用Frontpage布局网页,也有人继续使用Table,随着手机的发展,HTML5技术也将普及下来。
